.png)

any questions drop a line..
click images
to zoom
Introduction
mobile application design
Mobile App Development has become a prosperous industry in the last decade, and the demand for this niche is exemplified by Apple’s proclamation of an estimated 250 million apps downloaded from the app store daily, coupled with 2.7 million mobile apps currently registered in the IOS and Android store, having doubled in less than a decade (Website Builder, 2021). Furthermore, global technology powerhouses such as Google and Apple have identified the lucrativeness of mobile design and development to develop value for their customers, collectively imbursing over €75 billion to app developers since the ‘mobile- first’ revolution began (Tadco, 2020). Moreover, visually appealing and engaging apps that uphold compelling design and optimised interface experiences are key to the pillars of success in this prospering industry. Compelling design in mobile applications is usually a result of having a seamless User Experience and captivating User Interface (Alfred, 2020). To stand-out in this competitive space as an app designer and product developer, it is important to be competent in the skills to develop mobile optimised user experiences; being an extremely valuable skillset for UX Engineers and Product Designers to uphold when pursuing entrepreneurial endeavors in this industry. During the course of this start-up project, a team of four Product Designers collaborated together to explore the design space and applied the critical skillsets and industry requirements of Mobile Application Development such as usability heuristics, market research, data analysis, commercialisation, and user interface design tools; then applied this acquired skillset into the design and development of a sophicated mobile-optimised Rental Advertising and Management IOS platform.
the value proposition
Our new product development proposal, Homee, aims to revolutionise the leasing process by generating an authentic and sophisticated marketplace complemented with a letting service portal designed to establish a positive relationship and seamless experience for both parties throughout the letting process; tailor-made from in depth usability studies, user stories, market analysis, and user-centric design practices to meet their evolving expectations, requirements, and desires. Through uncovering user pain points in their contemporary processes and identifying a niche service that is not currently being provided by industry market players, we curated our mobile application to overcome pertinent challenges and sufficiently meet both parties needs and expectations. The current practices of property advertising and securement has also been investigated through user research and data analysis. Identification of discrepancies of current competitors in the marketplace have been made though evaluating mobile usability heuristics, As-Is To-Be gaps evaluation and SWOT analysis - driving our curation of new marketplace offerings.
Homee
Letting Made Easy
tenant management platform
Property Listings, Property Management
All on one platform
This Mobile Application project proposal consists of a unique mobile-optimised SaaS platform for Landlords and Tenants that redefines and digitises the whole procedure of property advertising and management, as well as enhance interaction capabilities between landlords and tenants to accelerate their leasing experience.
Grade - A1
my ux design process
Discovery
The Process:
-
Qualitative research
-
Quantitative research
-
Stakeholder interviews
-
Competitive analysis
-
As-Is To-Be gaps evaluation
Kickoff
The Process:
-
Brainstorm idea to pursue
-
Raison d'entre
-
UCD exploration
-
Roadmap & schedule
-
Team communication plan
Design
The Process:
-
Information architecture
-
Sitemap
-
Navigational mapping
-
Prototyping
-
Informed UX/UI Design
-
Low Fi- High Fi wireframes
Optimisation
The Process:
-
Expert audit
-
Heuristic evaluation
-
Usability testing
-
A/B testing
-
Implementation
Strategy
The Process:
-
Value proposition
-
Target market overview
-
Concepts
-
Product design & development
Development
The Process:
-
Figma prototyping
-
Style guides
-
Front end/ back end development
-
Quality assurance
-
UX testing & more iteration
Concept &
Validation
The Process:
-
User flow maps
-
User stories
-
Scenario development
-
Wireframes
-
Testing & iteration
Kickoff
Raison d'entre & UCD Exploration
Raison d'etre concerns defining a purpose for your project proposal or business venture, and proves to be a very strong force of alignment as it gets us to consider not only about logical factors (“why would our mobile application benefit the rental market?”) but also consider its' emotional factors (“how could users relate to our applications' purpose?”) (Mauricio. L, 2019).
Raison D'etre
From our own personal experiences as Tenants and Landlords, we inclusively endured the frustrations and mishaps that arise during the letting securement process and tenancy experience. Our collective opinions deducted that the rental experience globally is saturated in broken relationships, misconduct, and correspondence discrepancies between both stakeholders. Moreover, we identified that there is no digital platform on the market dedicated to resolving tenancy issues, or mobile solutions that foster positive and mutually beneficial relationships between Landlords and Tenants. In light of this, we evaluated that the rental system has never been as seamless nor satisfactory as we would like it to be, proving a gap in the market for a mobile platform to meet the requirements of Tenants and Landlords inclusively.
UCD Exploration
We initiated the UCD exploration phase and exploring this project's prospects by brainstorming, mind mapping, sketching and jotting down idea's together over regular group sessions to rationalise our raison d'etre.
During this process, I contributed to this UCD exploration phase by focusing on tenants in the rental market, by defining their types of tenancies, exploring the resources and digital marketplaces they use to find rental properties, and typical problems encountered based on primary research. I also derived an explanatory survey relevant to one of my team member's facing on issues faced by landlords, that aided him with relevant data on problem encounterments from a landlords' perspective to support the groups UCD Exploration Phase.
Project Roadmap & Schedule
During this Brainstorming Phase, our team defined a communication plan and schedule to adhere to throughout the delegated time we were given to complete this project. Our Roadmap consisted of a timeline in which we aimed to met objectives, aswell as contingency plan to allow allocated time for iteration and re-design during the development process.
Preliminary UCD Exploration of our Project Proposal


Discovery & Strategy
Background Research, Competitive Analysis, Commerical Feasability Evaluation
After all our background research was gathered, we investigated these findings and assessed the data to ground the feasibility of our venture. Following a SWOT appraisal and extracting data from our surveys, I contributed to the analysis process by developing an ‘As-Is’ ‘To Be’ Gaps Analysis, aswell as a target market overview for our group to reflect on and support our concepts' commercial viability proposal. I developed these evaluation processes to empathise with both Landlord and Tenants frustrations with current processes better, evaluate relevant data, and overcome discrepancies in their current resources and processes on Homee's platform.
Obtaining Qualitative Data via Survey
Our group collaborated over a 3 hour Microsoft Teams call to curate two concise surveys for landlords and tenants on Survey Monkey that would support our background research, followed by a survey analysis to apply to our hypothetical prototype. It was vital for us to recruit and engage with our initial target market to get insights on their current processes.
We critically considered common mistakes to avoid when writing survey questions, and attended to multiple objectives to get the best survey results outcome and inform our design and development process. This included avoiding leading words or questions, offering mutually exclusive choices, adding a comments facility, and covering all possible answer choices with an 'other, please specify' option.

Obtaining Quantitative Data:
We also gathered quantitative data and evaluated it for our feasibility push of Homee's hypothetical product, by accessing pubic records, online articles and relevant literature. One of the most valuable quantitative data resources we came across was DKM's Economic Consultants report for the Private Residential Tenancies Board, including relevant statistics and analysis on surveys conducted with over 30,000 consumers - tenants, landlords & estate agents. Another informative quantitative data resource I derived and facilitated to my team members focusing on user stories and scenarios for landlords was a report conducted by HomeLet on landlords experiences whilst renting properties, illustrating relevant data and key insights on landlords in the renal sector.
Analysis & Evaluation of Qualitative & Quantitative Data:
Our team used these findings to analyse the current behavioral state of our end users and identified pretentious aspects for improvement and opportunities to better serve tenancies and meet the user’s needs and demands. We created a Target Market Overview & SWOT Analysis based on our collective deductions of the quantitative and qualitative research.
The As-Is To-Be Gaps Model is particularly valuable to conduct for a new mobile application to launch into the market from a feasibility perspective to discover 'gaps' in the current competitor offerings, coupled with quantitative and qualitative research that justifies a need of improving or overcoming existing resources and procedures (Willis. C, 2019).
The model showcases a commercial feasibility for our project proposal, by analysing gaps and discrepancies of competitors, forecasting our unique value proposition and highlighting the potential societal value of Homee by attending to current issues and frustrations expressed by both stakeholders in the rental market.
_edited.jpg)
Concept & Validation
Defining user flows, scenario development & user story mapping
Once we derived the survey results, we used the survey results to critique their current process and identify user goals by means of user flow mapping applied to Homee's hypothetical app navigation. We amalgamated our user stories, user flow mapping, and scenarios we worked on individually and defined the tasks the user would take to reach their end goals.
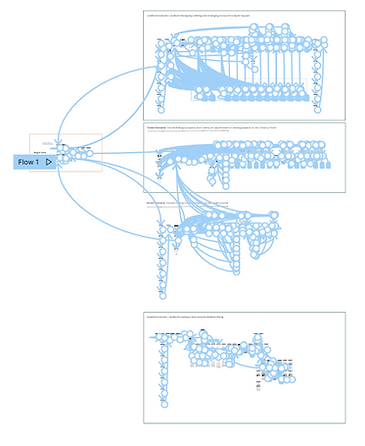
Defining User Goals & User Flow Mapping
We each created 4 user scenarios, user stories, including (1) Landlords listing a rental property to advertise, (2) Landlords managing a rental property, (3) Tenants looking for rental accommodation, (4) Tenants renting a property from a Landlord. I followed to conduct individual developments of the the entirety of the Tenancy Portal's user flow mapping based on defined user stories relative to the Tenant's Property Management Portal. An example of our work and process is summarised in the following pictorials.
.png)
User Stories
I complimented the illustrated User Flow Diagram applicable to the Tenant's Portal with a 'needs based' User Stories' bulletin table. This design tool exemplifies the user's capabilities throughout the hypothetical Tenant Portal from entry point up until the final scenario interaction. The advantage of applying these development tools when developing out user-centric mobile application design was to visually comceptualise our customer's values, relaying our concept and validating it with our potential users, then iterating thoughtful value propositions in kind.
.png)
Design
Navigational Map, Wire-framing, UI Prototyping & Style Guide Curation
Navigational mapping of the entirety of our scenarios facilitated our understanding of the scope, complexities, and user flow of Homee's navigational system. Consequentially, it aided us to discover gaps, discrepancies, and room for improvements within the app. After finalising on a user-centric navigational map, we delved into wire-framing each of our specific scenarios on Figma. We followed to curate a UI Style Guide with our brand identities relevant design components to help our team maintain brand uniformity during the iteration of our prototype's stylistic elements. Style guides are proven to be useful tools for designers developing a digital product for upholding a consistent digital experience ( Bowers. M, 2019)
Our collective design and development process kicked off by depicting the information architecture and navigational flow of our mobile application. We deduced the most pertinent scenarios to develop based on our data analysis and identification of our user's needs, and developed a comprehensive navigational map.
Navigational mapping of the entirety of our scenarios facilitated our understanding of the scope, complexities, and user flow of Homee's navigational system. Consequentially, it aided us to discover gaps, discrepancies, and room for improvements within the app
This process proved to be paramount in our team's effort to mastering it's usability, and optimising a superior user experience by attending to their end goals most efficiently.

Figma was our platform of choice as it enabled us work collaboratively on our prototypes in real time. We developed wireframes evading of imagery, colour, visual identity and creative aspects to strategically assess the applications ease of use, conversion paths, naming of links, feature placement and navigation visibility. This enabled our team to leverage usability to the forefront whilst designing Homee's landing pages at their core, and provide critical feedback on each others developing scenario prototypes at an early stage in the design process.

We created a mood board to derive inspiration on the stylisation of our Mobile platform. We embraced this proposal by capturing a variety screengrabs of rental apps and mock-up designs from Dribbble, Behance and other design showcasing websites to get some fruitful design inspiration for Homee's User Interface.
We also curated a UI Style Guide with our brand identities relevant design components to help our team maintain brand uniformity during the iteration of our prototype's stylistic elements.

Development
Hi- Fi Prototyping, Front & Back End Development, UX Testing, Iteration
Whilst iterating our prototypes to a high-fidelity standard, we became well equipped in applying usability heuristics, mood boards, user stories, animations, colour schemes, design frameworks, and other design and development tools revised from the design process to our final Figma prototype. Consequently, this leveraged our design skills by becoming 'experts' of Figma's collaborative platform and innovative capabilities relative to prototyping.
Low to Hi-Fidelity Prototyping
We transformed Homee's wireframes into a user-friendly, visually compelling, and functional mobile app - with high consistency standards throughout its user interface elements. We remained consistent and thorough whilst focusing on creating the final deliverable, by organising group check-in sessions via Microsoft Teams twice a week to review our progress on the final prototype and giving constructive critique on each others work.
A summary of the critical tasks we covered during these meeting were reviewing each other's component and feature alignments, aswell as information architectures, transition choices for each scenario frame, animations, navigation, branding consistency and standards. Providing a captivating user interface, seamless experience, and a clean-cut responsive design was core to our motivations while crafting Homee's high fidelity prototype.
Commercial Feasibility & Viability Study
I conducted an individual investigation of the key attributes that define our mobile applications' commercial feasibility and viability. The downloadable PDF below illustrates a feasibility overview of venturing into a high-value market, commercial and monetisation opportunities for our mobile application, and highlights the novelty of our mobile application from an economic and societal perspective throughout this study.

Our collaborative design and development process of Homee's mobile application prototype interactions on Figma.


Throughout the development process, we conducted UX testing of our interactive scenario prototypes with our end users, derived usability critiques on frictional in-app components, and re-iterated based on their feedback.


Product Demo Video
the final digital product
Usability Analysis
Usability Analysis, Competitor Heuristics Evaluation, Quality Assurance
Usability Heuristics Evaluation of Marketplace Competitor & Homee's Tenant Portal Prototype:
Usability Heuristics Evaluation
I applied my learnings of Nielsen’s Ten Usability Heuristics by conducting a a UX Competitor Heuristics Evaluation of Daft.ie’s Mobile User Interface, being our dominant marketplace competitor. The rationale behind my selection of this methodology was to benchmark strengths and weaknesses of a competitor’s usability heuristics and gain critical insights from my analysis to inform my UX design process and strategically overcome their discrepancies in Homee’s Tenant Portal design and development. The outcome of this evaluation methodology was defining current usability issues in Daft.ie, determining the impact it had on my own interaction with it's interface and strategically overcoming these issues when developing my scenario prototype. Nielson’s ten usability heuristics is a usability evaluation method that is extremely useful for UX Designers while conducting an iterative design process, by means of analysing usability issues in a UI design so that they can be attended to (Nielsen. J. et al, 1990).
From a business feasibility perspective, conducting a competitor heuristics analysis helps designers to innovate and design strategically through deriving valuable benchmarking insights, that can ultimately leverage Homee to surpass their competitor’s mobile usability competencies. In the long run, this would help users to experience our added business value when interacting with our interface, accumulate new customers through 'advocate' users in return, and surpass our competitor's interactive experience through implementation of design elements that our competitive rivals lack in our mobile application.










